Free Headless CMS: Contentful Vs Prismic Vs Sanity

Contentful provides you with a content infrastructure that lets you build without any limitations, code in any language and use your favorite tools and frameworks to build a better digital product.
Features
To integrate it to your app, a collection of APIs are made available to give you full programmatic control over content and assets such as the Content Delivery API and the Content Management API.
You can access from the website a toolbox that allows you to:
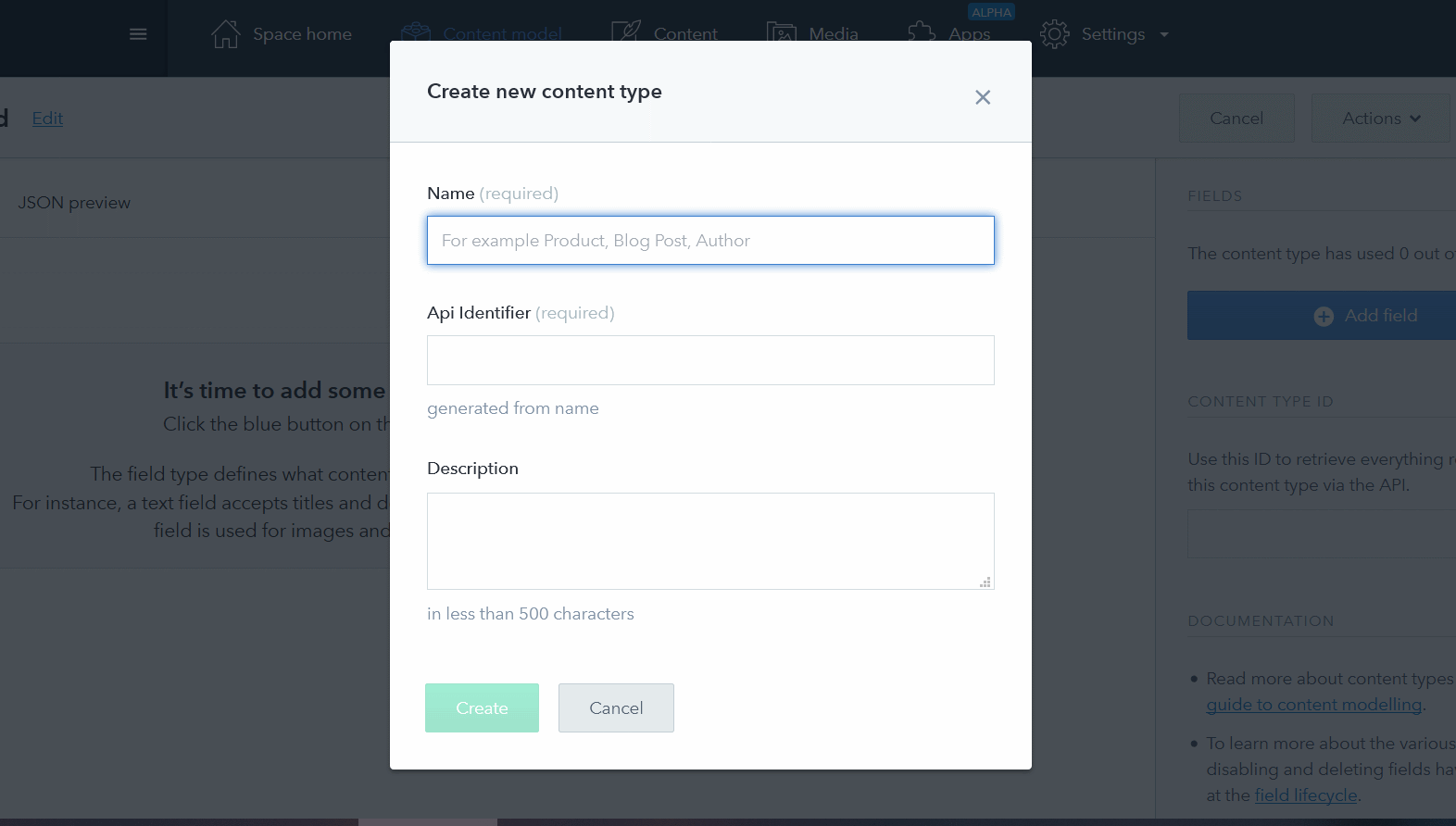
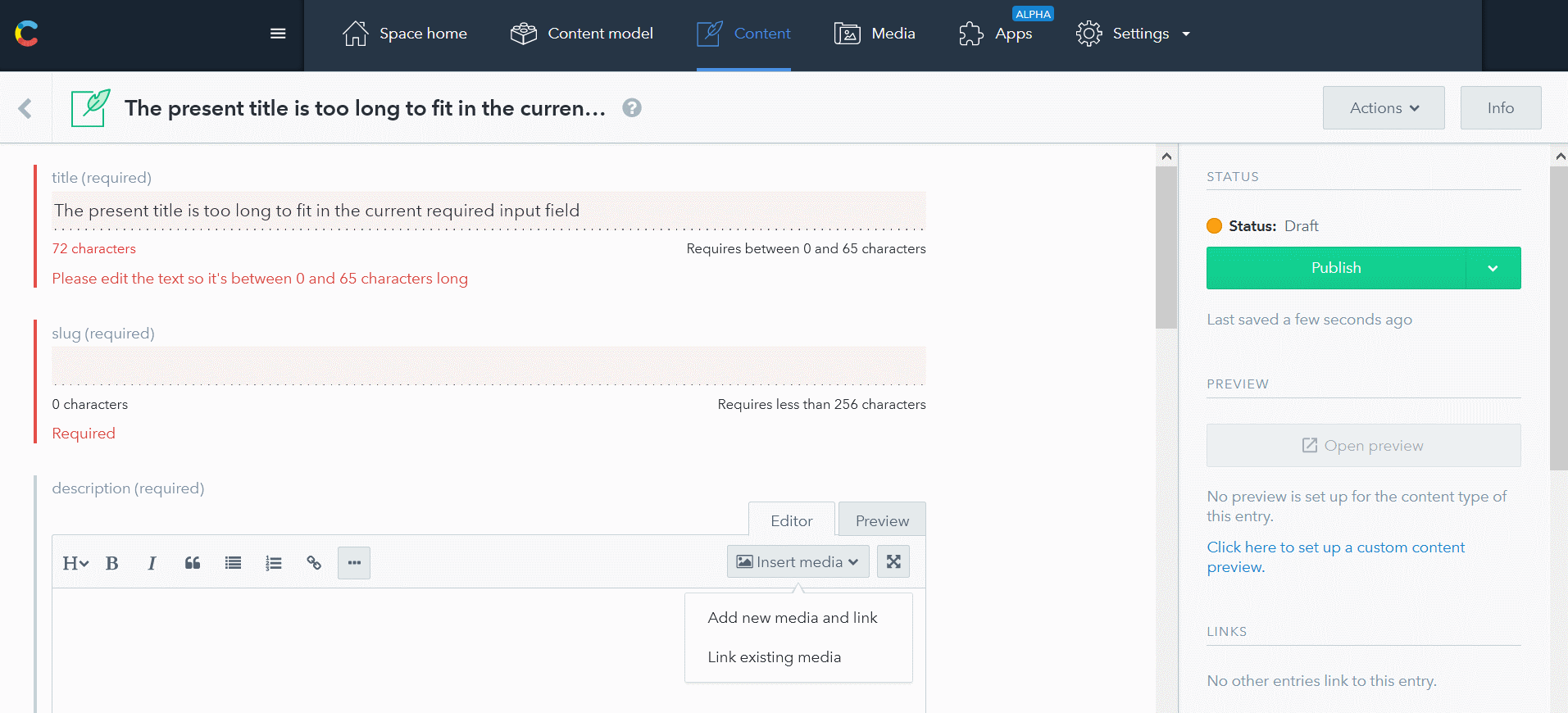
- Model your content by creating custom content types, picking and choosing individual fields, applying custom field validation (characters count limits, etc.) and arranging entries in flexible hierarchies.
- Create, publish and edit your content using a rich editor interface that supports a complete set of data types such as text, markdown, location, dates, collections, JSON snippets, and more.
- Upload and publish your assets.
To help you getting started faster and to be more productive, different SDKs (client libraries), tutorials, demos, sample apps and integrations are provided for many languages and platforms such as JavaScript, PHP, .NET, Ruby, iOS, Android, Java, Python.
Multi-language publishing.
Custom content management roles & permissions.
Webhooks and easy continuous integration and deployment pipelines.
Free usage limits
- Requests that hit the CDN cache: unlimited
- 78 requests per second
- 280800 requests per hour
- 2M request per month
- Asset Bandwidth: 750 GB
- 2 Environments (master + sandbox)
- 1 Role
- 2 Locales
- 24 Content types
- 5,000 Records (entries and assets)
References
- https://www.contentful.com/
- https://www.contentful.com/features/
- https://www.contentful.com/developers/docs/technical-limits/
- https://www.contentful.com/pricing/
- The
Space usagepage accessible when logged in the Contenful Web App - The
Usagepage from the Organization settings


Prismic.io allows you to manage and push content painlessly to your web apps and native apps by providing a modern authoring experience and a highly flexible API.
Features
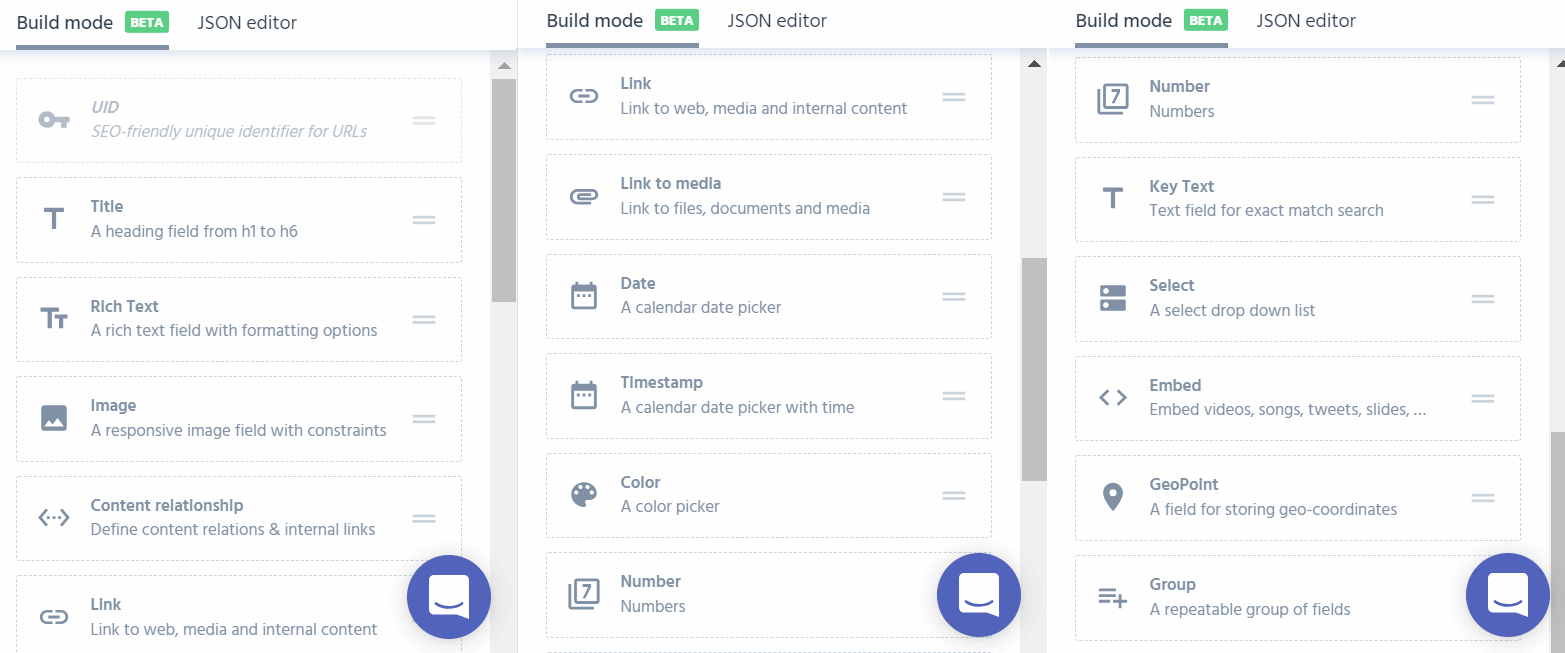
A Visual Custom Type Builder that supports drag and drop rich text fields, geopoints, images, color fields, relational fields and more.
Scheduling and previews with release management and automated publication.
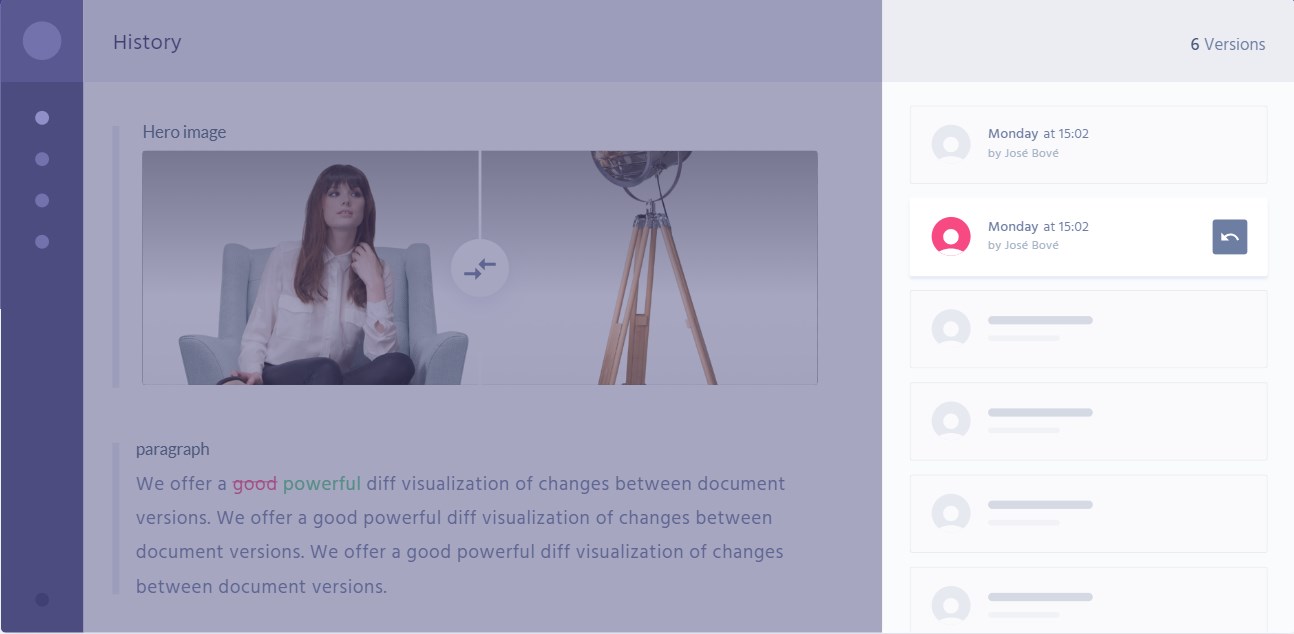
Revision history to keep track of every modification and visualize the change details, the change dates and the authors.
Full localization support and a translation workflow for your marketing & translation teams.
Define reusable custom components with Content Slices.
Multiple integration are provided for multiple libraries such as Next.js, Nuxt.js, Gatsby, Vue.js, React.js, Svelte, Express, Vanilla JavaScript. More integrations are available in the Prismic github page.
Webhooks can be set up for various events such as document publication and edition.
Free usage limits
- 100GB/month Bandwidth usage (including API and asset delivery)
- 1 User
References



With Sanity, your content is treated as structured data and is made available through a simple and powerful API. You can edit it collaboratively and freely decide later how and where it will be distributed and used.
Features
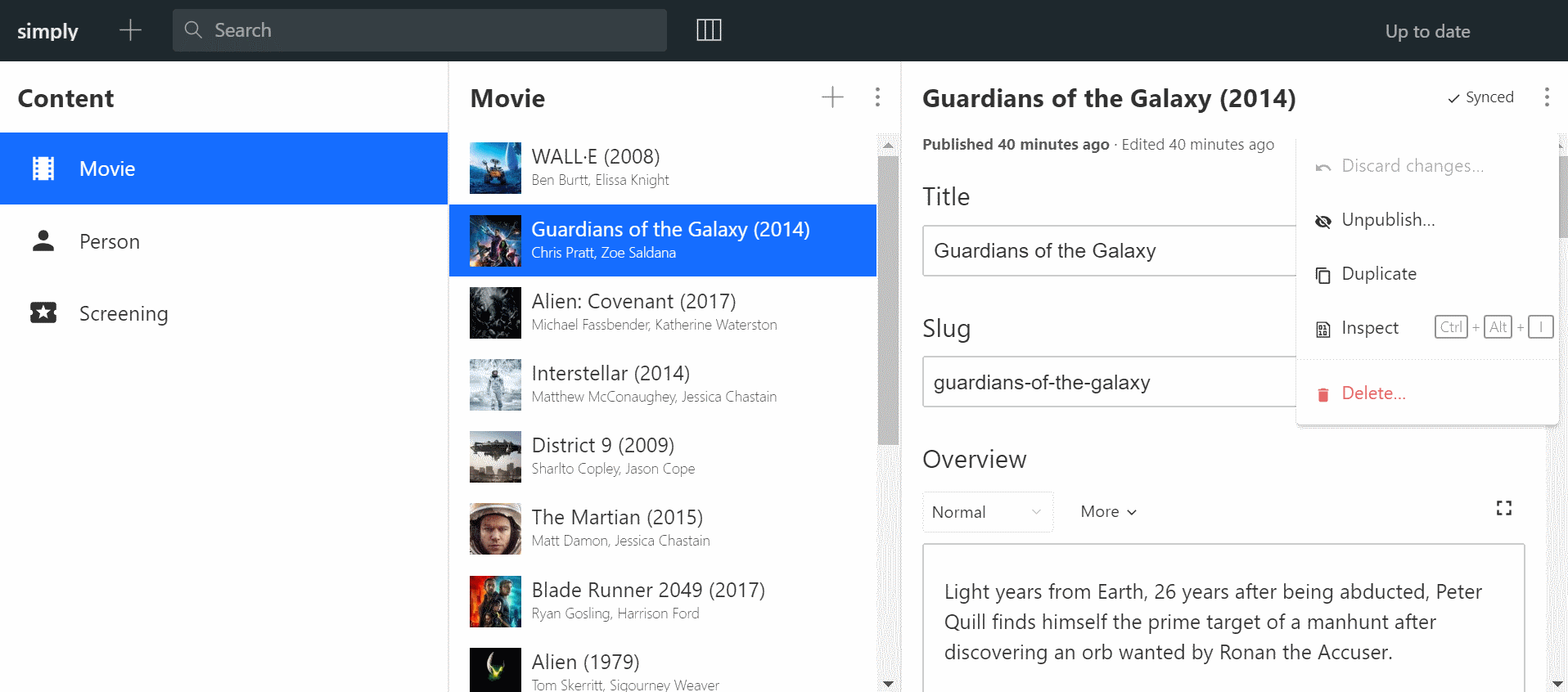
- Sanity Studio: An open source, customizable content editing environment built with React.js, that includes advanced editing features such as Block content and Structure Builder
- Content Lake: A fully managed cloud data store that can be accessed either by using one of the client libraries or directly via HTTP.
- Content modeling with schema types
- A Query Language (GROQ) can be used to retrieve collections of schema-less JSON documents.
- Your Frontends and tools can be notified whenever content is changed either using realtime listeners or via webhooks where the changes are submitted as HTTP requests to a custom URL.
- Assets management, image transformations and an Asset pipeline.
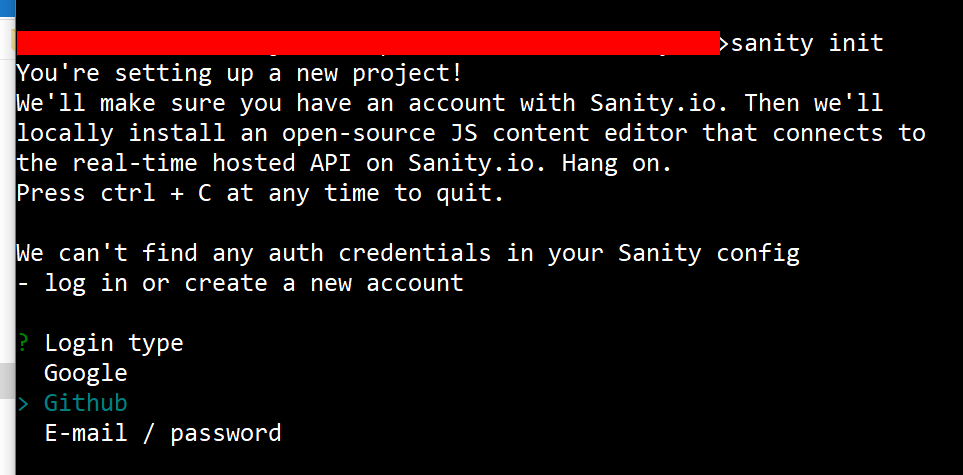
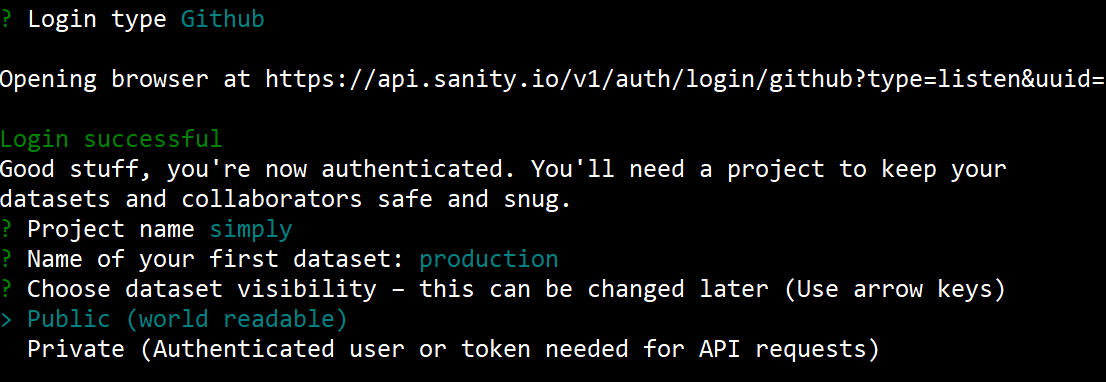
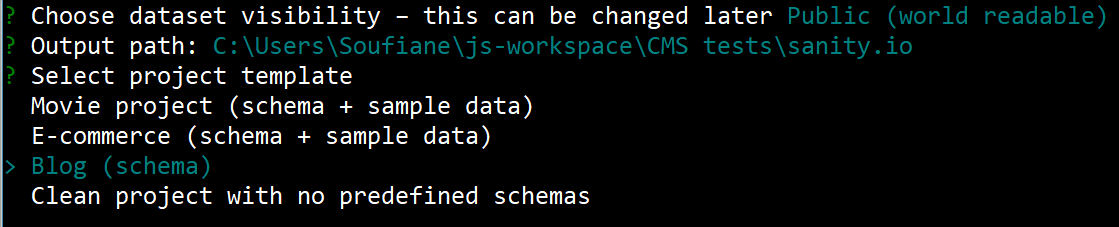
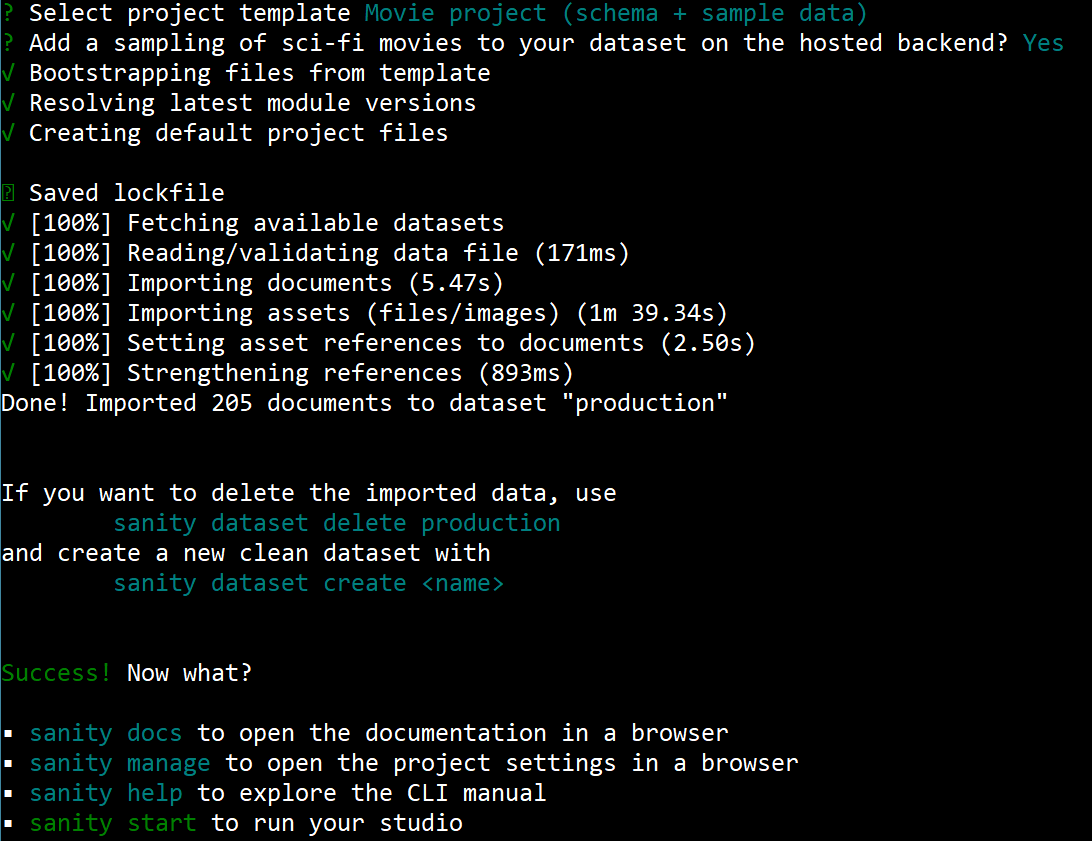
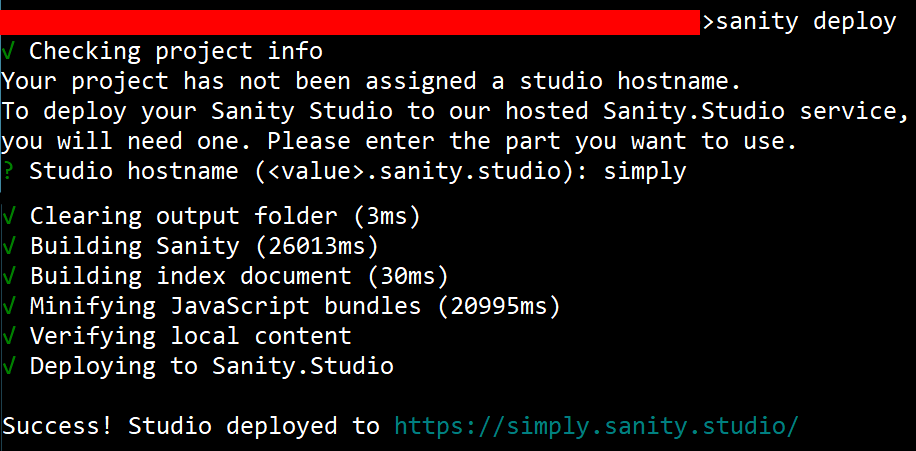
- A Command Line Interface that makes it easy to create new projects and set up, import and tear down datasets.
Free usage limits
- Unlimited admin users
- 3 non-admin users
- 2 Datasets
- 500k API CDN Requests per month
- 100k API Requests per month
- 5GB Assets
- 10GB Bandwidth per month
- 10k Documents
References