SSR Frameworks: Next.js vs SvelteKit vs Nuxt vs Quasar vs Gatsby

Single-page applications (SPA) have become very prevalent in web development as they drastically improve the user experience by allowing navigation inside the same website without page refreshes. This is possible thanks to frontend libraries such as React and Vue that allow pages to be rendered directly on the browser (client-side rendering) by manipulating the DOM.
But SPAs came with a cost: web pages are now slower to load initially as they wait for JavaScript rendering, and they became less discoverable by search engine crawlers which causes poor SEO (Search engine optimization) performance.
That's why server-side rending (SSR) came to the rescue of SPA frameworks by doing most of the rendering on the server and serving the generated static HTML to the browser. These server-side generated pages can also be pre-rendered so that they can be served from a CDN or using an alternative caching solution to minimize page download time, this is usually referred to as Static Site Generation (SSG).
But what about all the benefits of using client-side rendering ? SSR frameworks answer this question by transforming the markup sent by the server into dynamic DOM that behaves like a single-page application. This process is commonly known as hydration.
SvelteKit is an open-source framework for building high-performance web apps based on Svelte that provides a fast development experience where changes are reflected instantly, without application state loss, thanks to the Vite tool integration. It's the successor of Sapper.

You can build with SvelteKit web apps targeting multiple platforms, using Adapters, such as:
- Node.js (adapter-node). Commonly used with Server-side rendering
- Static Site Generation (adapter-static)
- Cloudflare Workers (adapter-cloudflare-worker)
- Vercel (adapter-vercel)
- you can also write your own adapter or use community-provided adapters
It also comes with configurable server-side rendering on a per-app or per-page basis. You can:
- disable hydration for pages that don't require JavaScript
- disable client-side routing for some pages
- prerender static pages to generate them at build time
- disable SSR when not needed
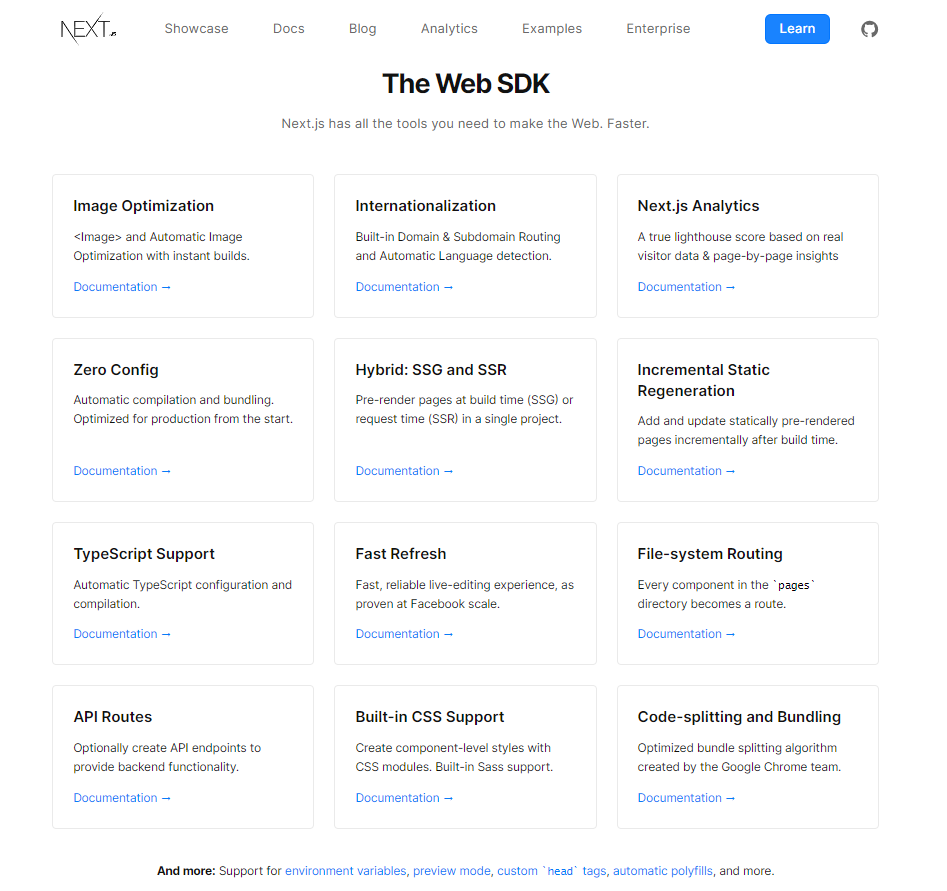
Next.js is a very popular open-source React based framework specifically tailored for production use with developer experience in mind. It also adopts the convention over configuration concept.

It comes with out-of-the-box support for TypeScript, hot reloading without component state loss, optimized bundling, automatic route pre-fetching and hybrid rendering:
- Server Side Rendering: The pages are dynamically rendered on each request. This can be configured on a per-page basis.
- Static Generation: The pages are rendered at build time
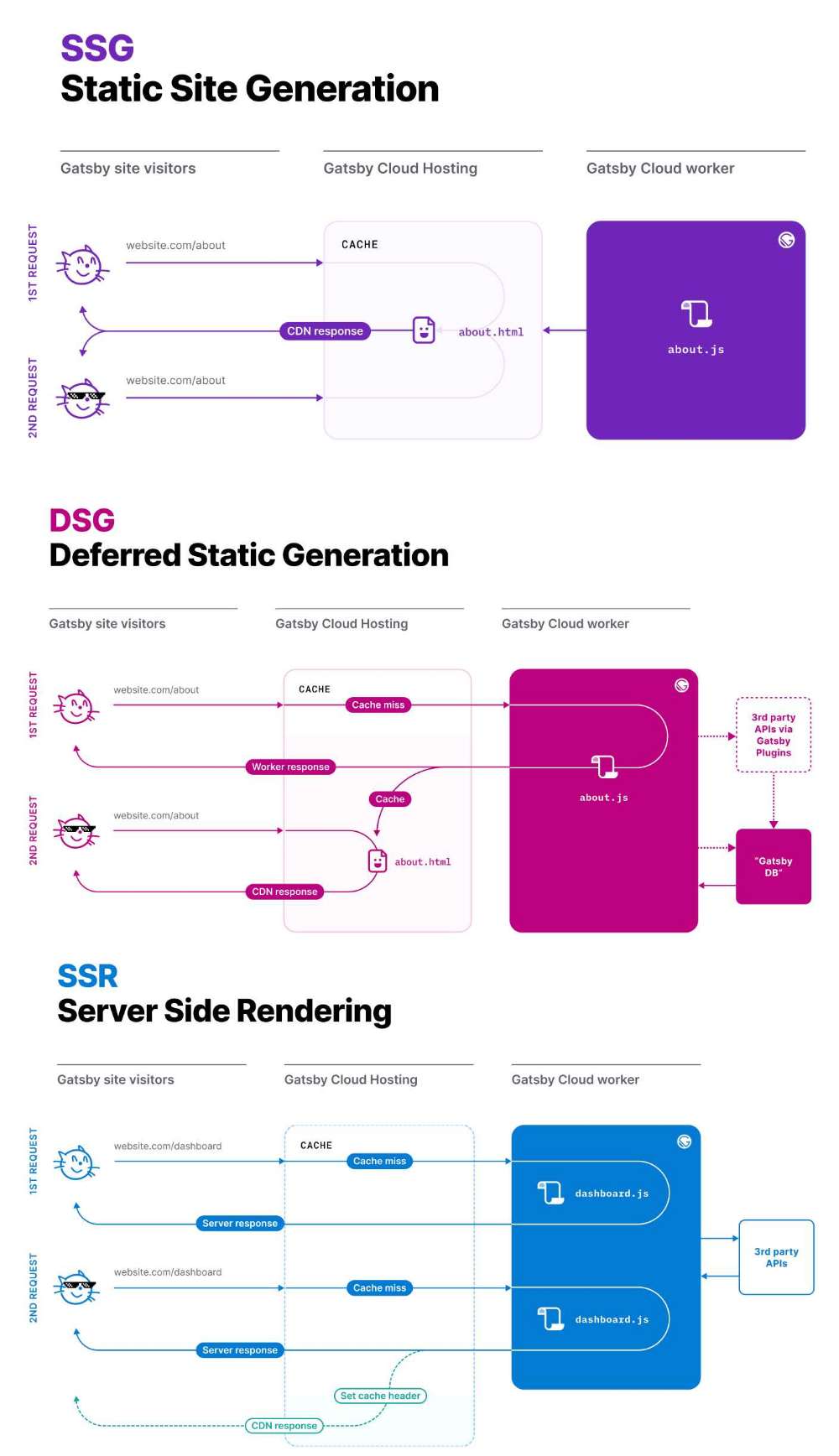
Gatsby is an open-source React-based framework for creating modern apps and websites with a static first approach. It can be easily integrated to external data sources (such as Wordpress and Drupal) using plugins. It also provides themes as an abstraction of the site's functionality, data sources and design.
It comes with many rendering options on a per-page basis:
- Static Site Generation (SSG): the entire site is prerendered at build time. It's the default mode. To optimize the build time, incremental builds can be enabled to make subsequent builds faster by rebuilding only changed pages
- Deferred Static Generation (DSG): defer the rendering of some pages to runtime when they are first requested
- Server-Side Rendering (SSR): the pages are rendered on the fly

Nuxt is a popular open-source Vue framework that follows a convention over configuration paradigm, allowing developers to start coding very quickly, and thus provides an enhanced developer experience.

It features automatic routing and code-splitting for every page and provides 2 rendering modes:
- Static Site Generation (SSG): the application is rendered during the build phase. More specifically, all the
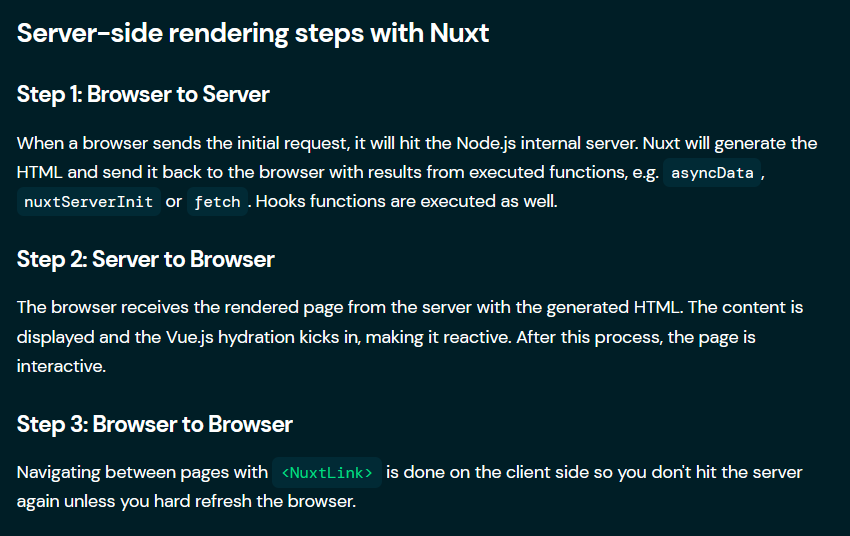
.vuepages are converted into HTML and JavaScript files. API calls are also cached in a folder with the generated content in order to avoid some client-side API calls. - Server Side Rendering: SSR is based on Node.js. When the browser receives the rendered HTML from the server, the content is displayed and the hydration process is executed. The page becomes interactive when this process is completed.

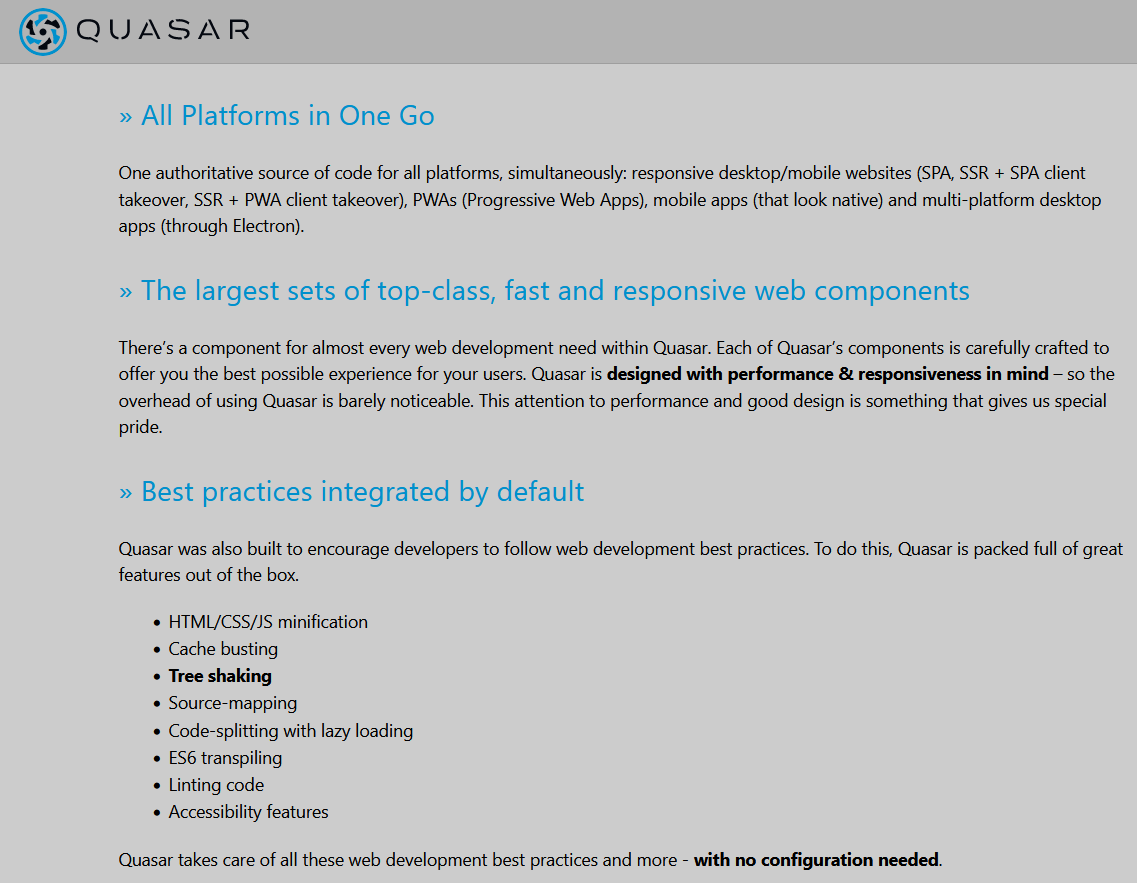
Quasar is an open-source Vue.js based framework designed with performance & responsiveness in mind with features such as cache busting and tree shaking. It also comes with a complete set of Vue components.

It allows you to build apps targeting multiple platforms by using different build modes:
- Single Page (SPA)
- Server-side Rendered (SSR)
- Progressive Web App (PWA)
- Browser Extension
- Mobile Apps (Android, iOS, ...) through Cordova or Capacitor
- Multi-platform Desktop Apps (using Electron)
Server-side Rendering can be configured either with PWA or SPA client takeover.
Most of SSR frameworks come with performance and developer experience in mind.
The majority of these frameworks offers a pre-rending option for Static Site Generation, with Next.js providing Incremental Static Regeneration and Gatsby allowing Deferred Static Generation.
Where the majority will transition to a SPA after hydration, Quasar Framework adds the option for a PWA take over instead.
Server-side rendering can be configured on a per-page basis with most of them, SvelteKit providing particularly the possibility to disable hydration and client-side routing on specific pages.